I noticed the logo for the new film "The Nice Guys" in the movie trailer for the film and on posters that I started seeing around town, and was instantly a fan of the illustration. It is a movie logo that works well both in animation and print materials, on dark or light colors, and can be executed in one solid color; all staples of a great identity mark. Whenever I see really nice, geometrically even logo designs, I am always thinking about how some of the math could be automated in Adobe illustrator, without having to eyeball distances, line thicknesses, and other details, and without pulling up the calculator app.
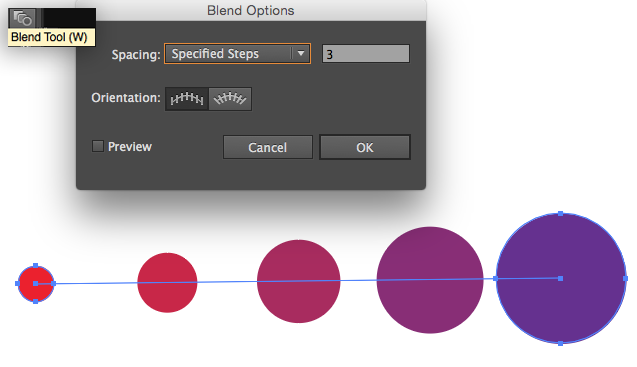
This got me thinking about Adobe illustrator's blend tool, a favorite tool of mine but one that is often overlooked. With the blend tool, you can interpolate shapes, colors, line thickness, and more.
By using this technique on rounded arcs and lines, you can interpolate both the spacing of the intermediate lines, and the color gradation. You could even use Adobe illustrator's blend tool to interpolate the thickness between different lines. This makes recreating a lot of the letters like the "n" "c" and even the outlines between the "g" much easier. The great part is that the original elements are still editable, and the blended steps will automatically update if you make changes.
While I love my illustrator technical tips, I did not come up with the Nice Guys logo, and I completely back the idea that coming up with a great logo is MUCH more than the technical side of executing it. But once you have an idea and get to the execution phase, these Adobe illustrator tips can help greatly with your geometry straight! I haven't figured out yet who created the original logo, but if you know, let me know in the comments and I'll link to them for credit!
Want more info on New Features of Creative Cloud 2015? Learn more about:
• New Layer Styles in Photoshop CC 2015
• Quick Export to PNG and updates to Save for Web
• New 3D Filter to create bump maps and normal maps for 3D
• Working with Creative Cloud Libraries in Photoshop and other Adobe Apps
Like this tutorial? Consider becoming a Patron at Patreon.com/SeanFrangella to get additional benefits such as project files and more!
To get weekly Motion Graphics, VFX, and 3D animation tutorials be sure to subscribe to the show on YouTube!
Looking for the next Tutorial to watch?
Check out the Top 5 Features of Element 3D V2 for After Effects!
Learn about the new 3D Character Creator app, Adobe Fuse!
Learn about the Top 5 new features of Cinema 4D R17!
Learn the Top 5 After Effects Expressions!
Learn how to Recreate the Agengers: Age of Ultron 3D Title Animation!
See how to Combine Element 3D with the new Saber Plug-in!
Learn about the Top 5 Hidden Features of Illustrator CC!
See how to bring Animated 3D Characters into Element 3D!
To check out new features added to Cinema 4D R16!
Check out the Top 5 Tips for Better Camera Animation in After Effects!