Facebook 360 photos just started popping up a few days ago and right away I wanted to figure out how to do it, and what the easiest workflow would be to produce the best results. In this tutorial I go over some quick steps to create a full 360 photo using the Google Street View App for the iPhone, and then correctly uploading the 360 photo to Facebook.
Integrating VR with phones, apps, and 3D software is starting to really heat up these days, and this is one of the first instances I've seen where you can do everything with just your phone and everything works pretty smoothly and seamlessly.
Want to save some time and pick up 360° Environment packs for 3D products? Be sure to check out 360° Environment Pro for Cinema 4D and Element 3D in the online store!
Like this tutorial? Consider becoming a Patron at Patreon.com/SeanFrangella to get additional benefits such as project files and more!
To get weekly Motion Graphics, VFX, and 3D animation tutorials be sure to subscribe to the show on YouTube!
Looking for the next Tutorial to watch?
Check out the Top 5 Features of Element 3D V2 for After Effects!
Learn about the new 3D Character Creator app, Adobe Fuse!
Learn about the Top 5 new features of Cinema 4D R17!
Learn the Top 5 After Effects Expressions!
Learn how to Recreate the Agengers: Age of Ultron 3D Title Animation!
See how to Combine Element 3D with the new Saber Plug-in!
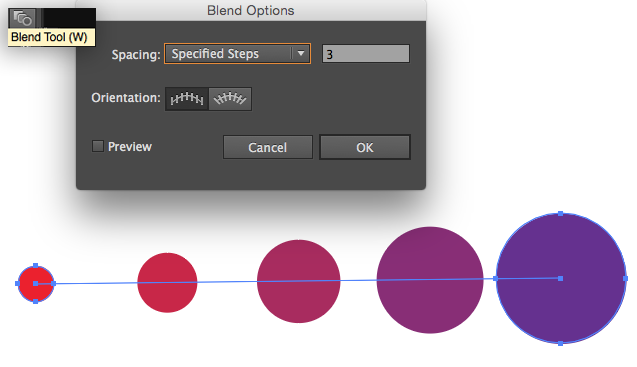
Learn about the Top 5 Hidden Features of Illustrator CC!
See how to bring Animated 3D Characters into Element 3D!
To check out new features added to Cinema 4D R16!
Check out the Top 5 Tips for Better Camera Animation in After Effects!