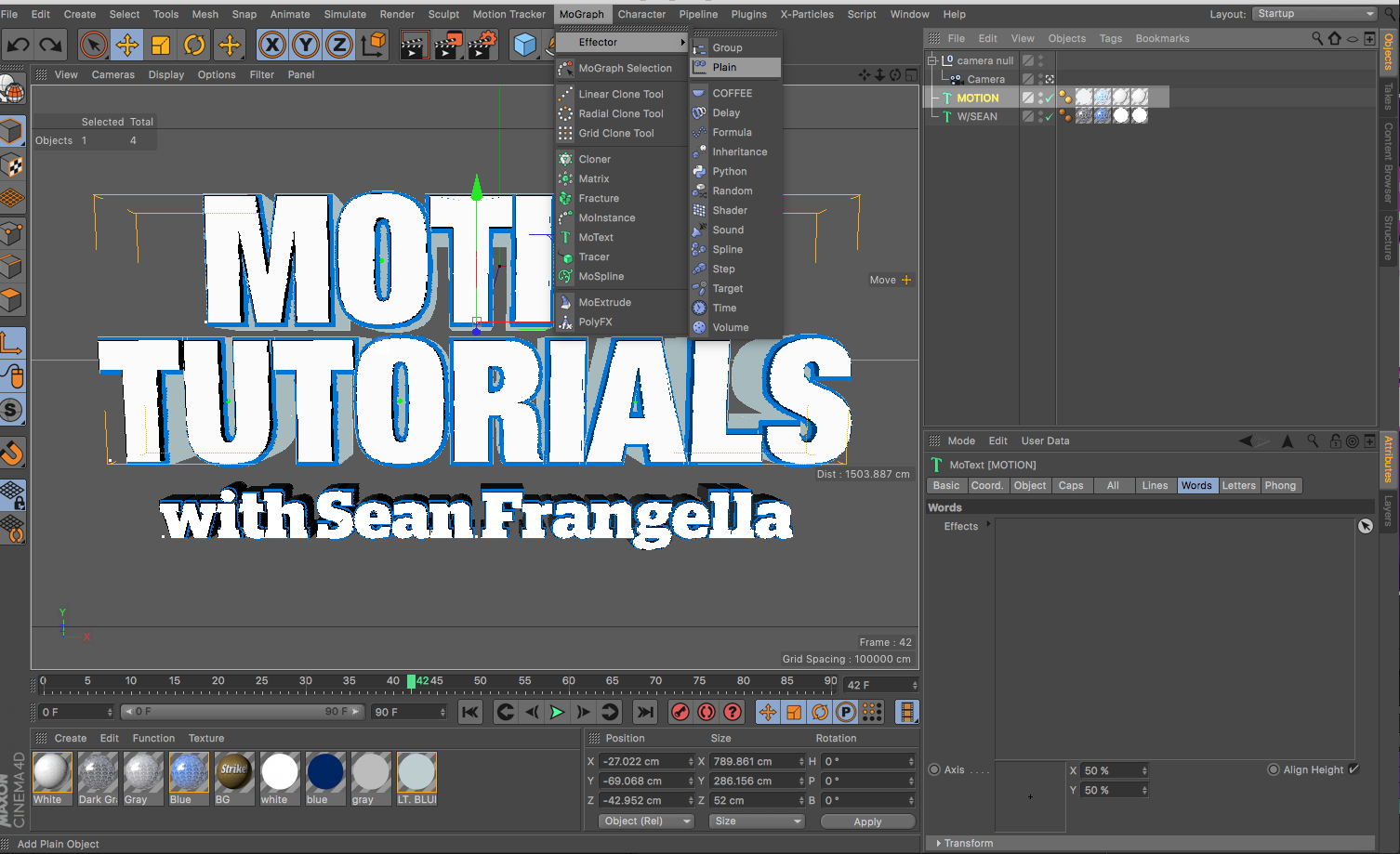
Cinema 4D R21 releases in 2019 with some great new features that greatly build on C4D features used for motion graphics, Visual Effects, and more.
The new version of Cinema 4D includes updates to the subscription model of purchasing, a modernized and updated UI, new bevels, force fields for update Mograph and dynamics animation, and much more! Check out the video above to learn about my Top 5 new features in Cinema 4D R21!
Prefer quicker, shorter tutorials on each feature?
Check out these videos!
Want to make Lighting & Reflections in Cinema 4D a snap?
Take a look at 360° Environment Maps Pro for Cinema 4D & Cinema 4D Lite to quickly and easily add lighting and rendering options to your scene. You can also save over 25% on bundle packs!
To see more new features in Cinema 4D, be sure to check out new features in Cinema 4D R19.
And don’t forget to learn about all the new features and updates from Cinema 4D R18.
• Top 5 MoGraph updates and new Effectors for R18
• Voronoi Fracture, a New MoGraph Feature
• Inverted Ambient Occlusion
• Working with the new Thinfilm Shader
• How to use the new Parallax Bump Map Feature
• Using the new Shadow Catcher for 3D Compositing
• Working with the new Substance Materials Workflow
Like this tutorial? Consider becoming a Patron at Patreon.com/SeanFrangella to get additional benefits such as project files and more!
To get weekly Motion Graphics, VFX, and 3D animation tutorials be sure to subscribe to the show on YouTube!
Looking for more Cinema 4D & 3D Tutorials?
Learn about the Top 5 new features of Cinema 4D R17!
Check out new features added to Cinema 4D R16!
Check out the Top 5 Tips for Better Camera Animation in After Effects!
Learn how to Recreate the Agengers: Age of Ultron 3D Title Animation!
See the Top 5 Features of Element 3D V2 for After Effects!
Learn about the new 3D Character Creator app, Adobe Fuse!
Learn the Top 5 After Effects Expressions!
See how to Combine Element 3D with the new Saber Plug-in!
Learn about the Top 5 Hidden Features of Illustrator CC!
See how to bring Animated 3D Characters into Element 3D!